修改Webkit浏览器中自动完成的表单样式[译]
2020-06-17
原文:https://css-tricks.com/snippets/css/change-autocomplete-styles-webkit-browsers/
我们说的自动完成是什么
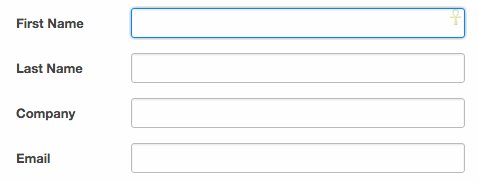
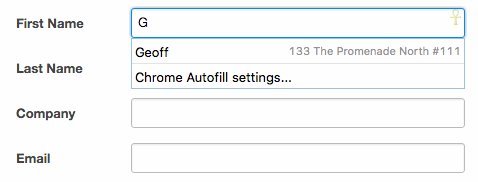
很多浏览器(包括 chrome 和 safari)提供了允许用户自动填充一些表单里的公共字段的设置,当你填写一些表单时,你一定看到过她们需要你的名字,地址,邮箱等。
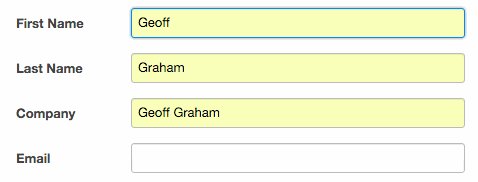
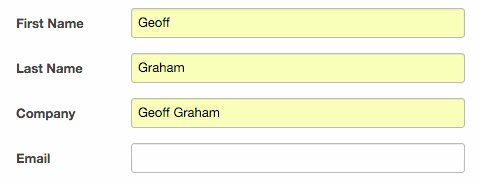
这个数据抓取前提是用户在关于这部分的设置中授权,如果在设置中授权,那 Webkit 浏览器会为用户设置自动完成的input 标签样式,如下图所示:

注意到自动完成的字段样式有个黄色背景吗?这是我们引用的并且将要修改的代码片段。
代码片段
我们可以使用 -webkit-autofill 伪选择器来把这些输入框的样式改成我们认为合适的,默认样式只影响了背景颜色,但大部分其他的属性我们也应用在这里,比如border 和 font-size,我们甚至可以利用 -webkit-text-fill-color 来修改文本的颜色,它包含在了下面的代码片段中。
/* Change Autocomplete styles in Chrome*/
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
textarea:-webkit-autofill,
textarea:-webkit-autofill:hover,
textarea:-webkit-autofill:focus,
select:-webkit-autofill,
select:-webkit-autofill:hover,
select:-webkit-autofill:focus {
border: 1px solid green;
-webkit-text-fill-color: green;
-webkit-box-shadow: 0 0 0px 1000px #000 inset;
transition: background-color 5000s ease-in-out 0s;
}